Easy Tagging with Drag and Drop
by Ben Ubois

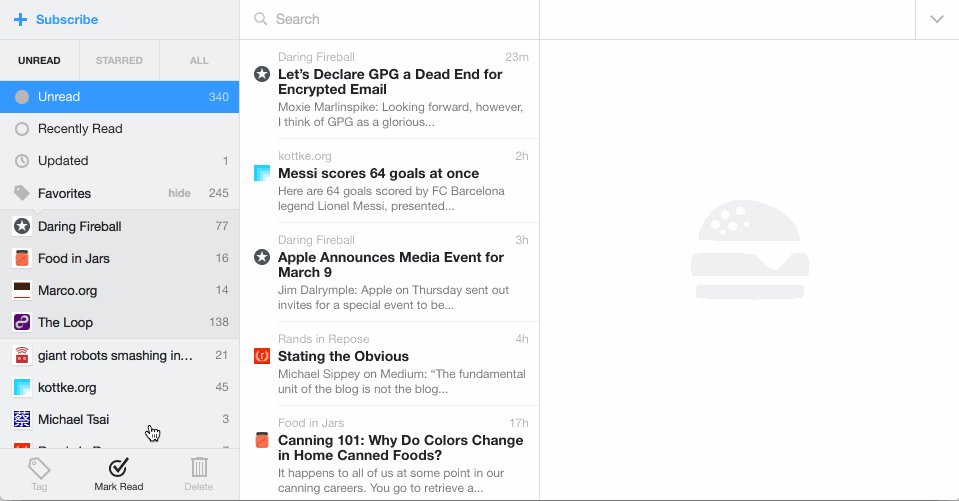
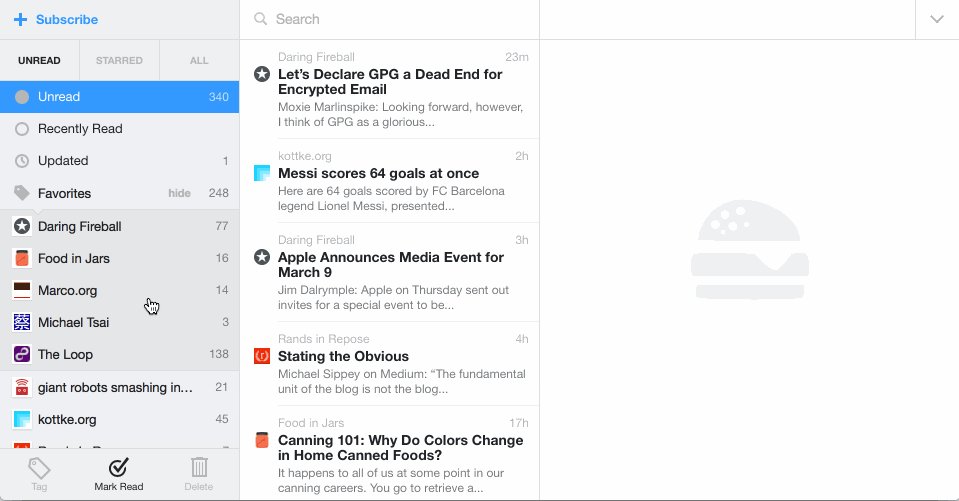
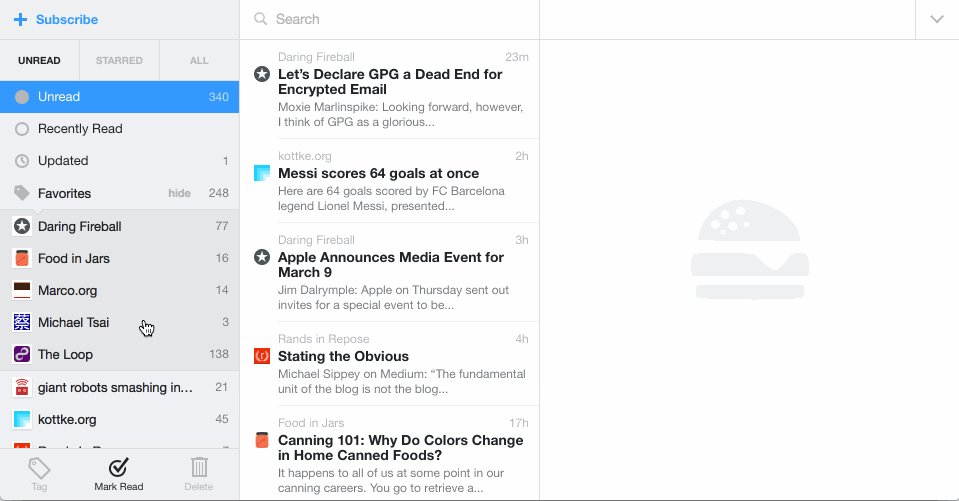
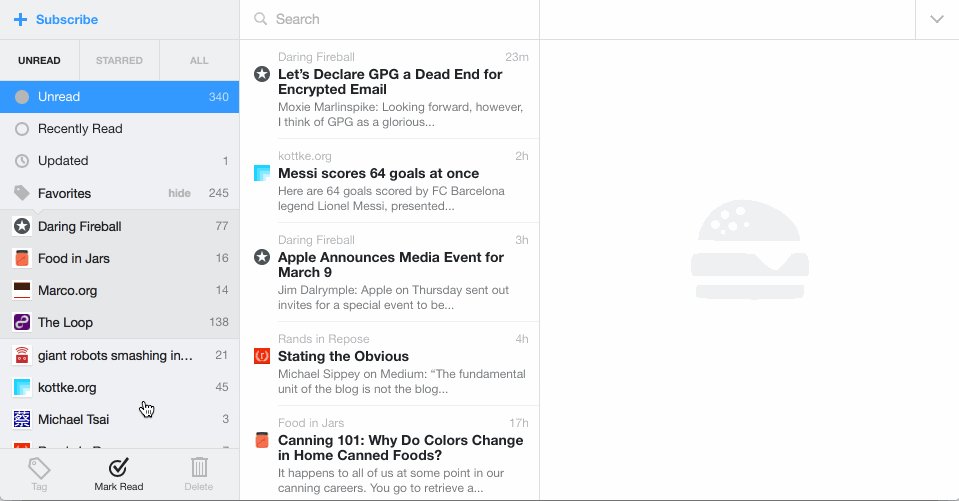
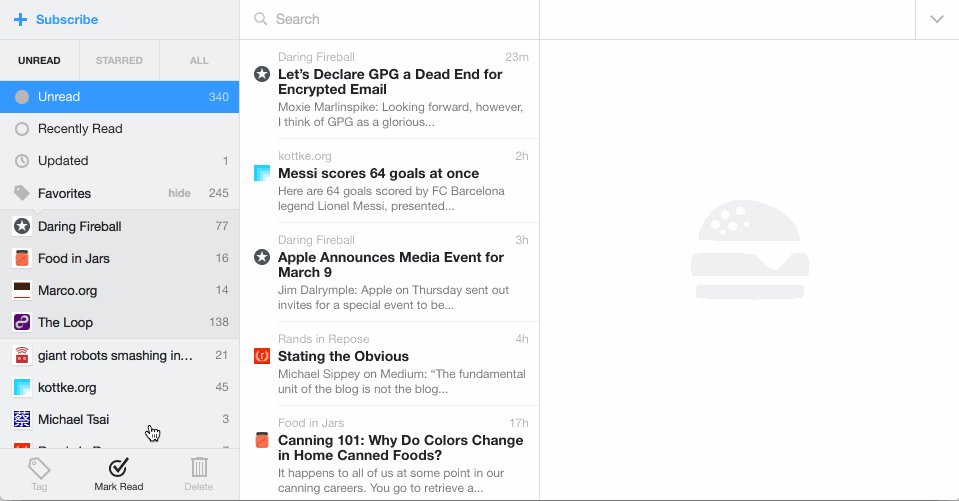
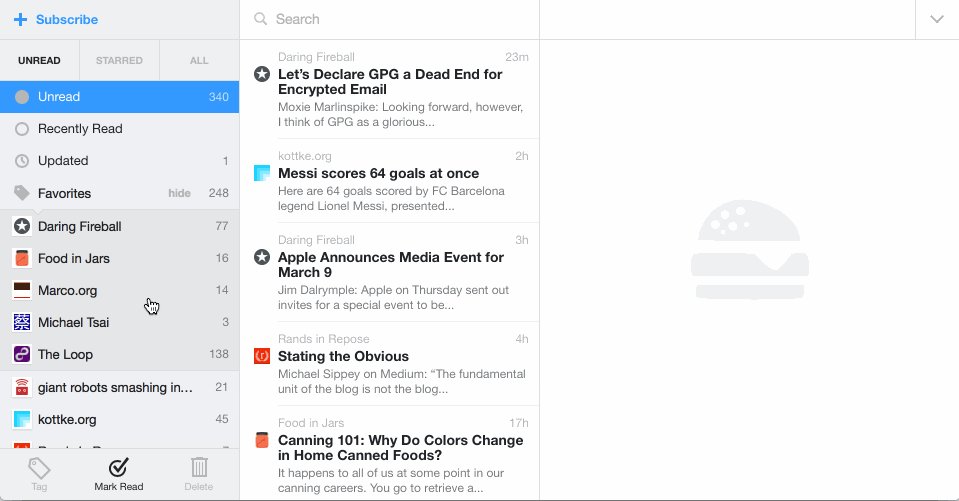
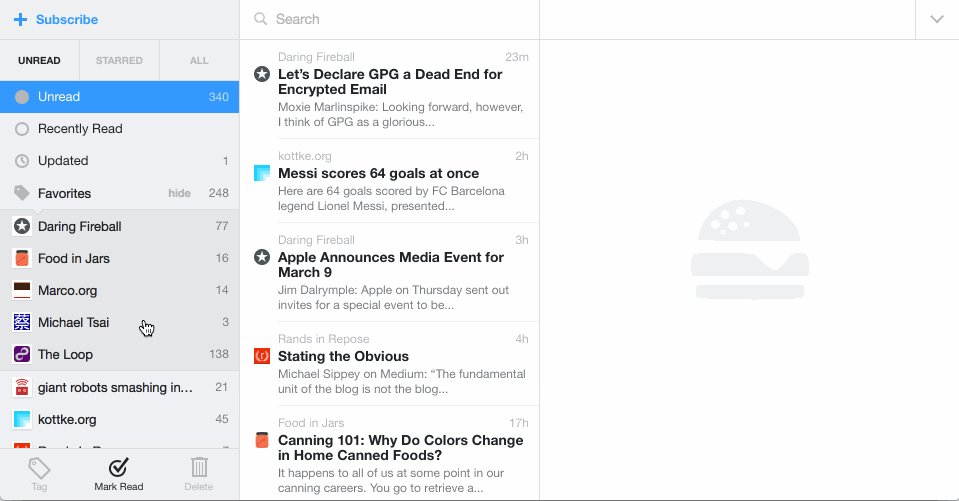
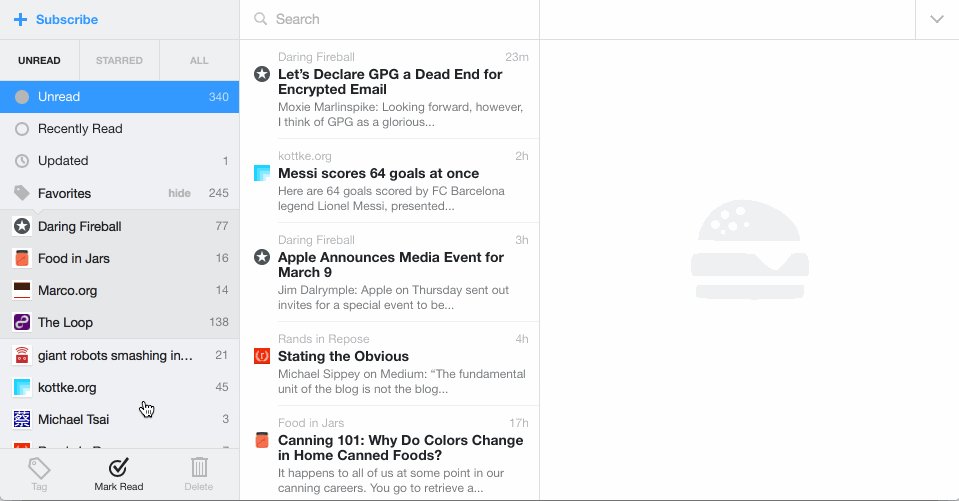
This is a much improved way of tagging your feeds. Click on a feed and drag it to the tag you want. To remove a tag, drag the feed onto the main feeds list. Easy!
by Ben Ubois

This is a much improved way of tagging your feeds. Click on a feed and drag it to the tag you want. To remove a tag, drag the feed onto the main feeds list. Easy!
by Ben Ubois
Articles are frequently updated after being published, but once you’ve already read an article how would you know when new content was added?
The new Updated section aims to solve this problem.
Articles will appear in the Updated section if:
Not all feeds have meaningful updates, so there is also a way to turn off updates for a feed on the Feed Settings page.

Feedbin also has an improved method for checking if an article has been updated. If there is any change in the length of an article, Feedbin will update the article. Previously it relied on the <updated> tag which was not always available.
by Ben Ubois

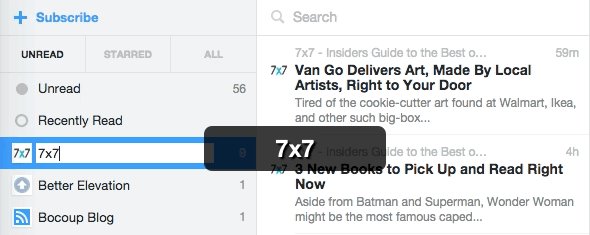
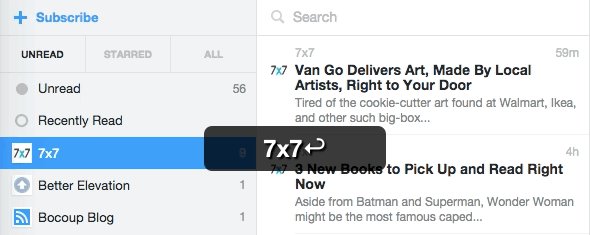
There’s a new quick way to rename feeds and tags.
Thanks to Toby Foster for contributing this feature!
by Ben Ubois

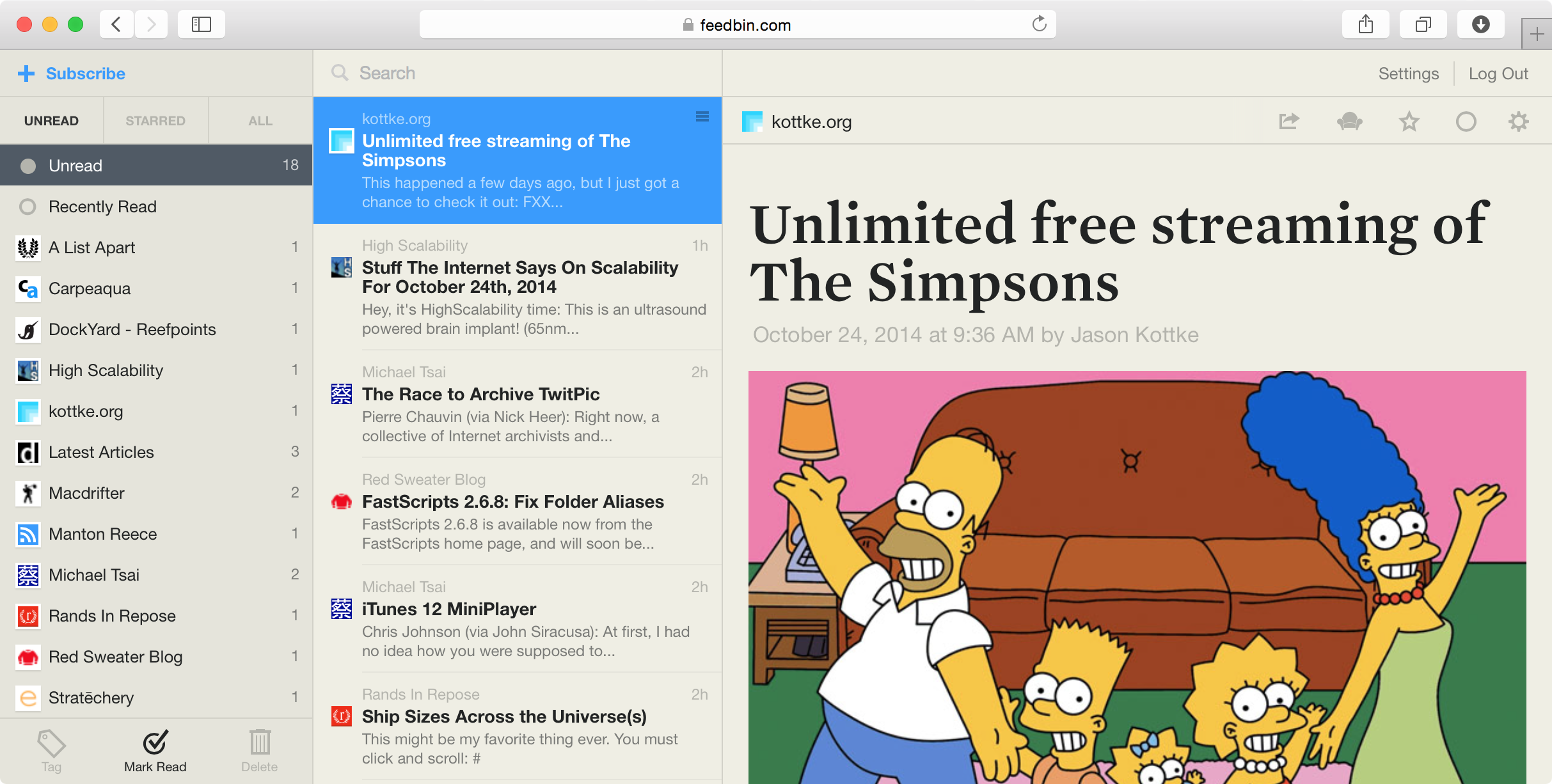
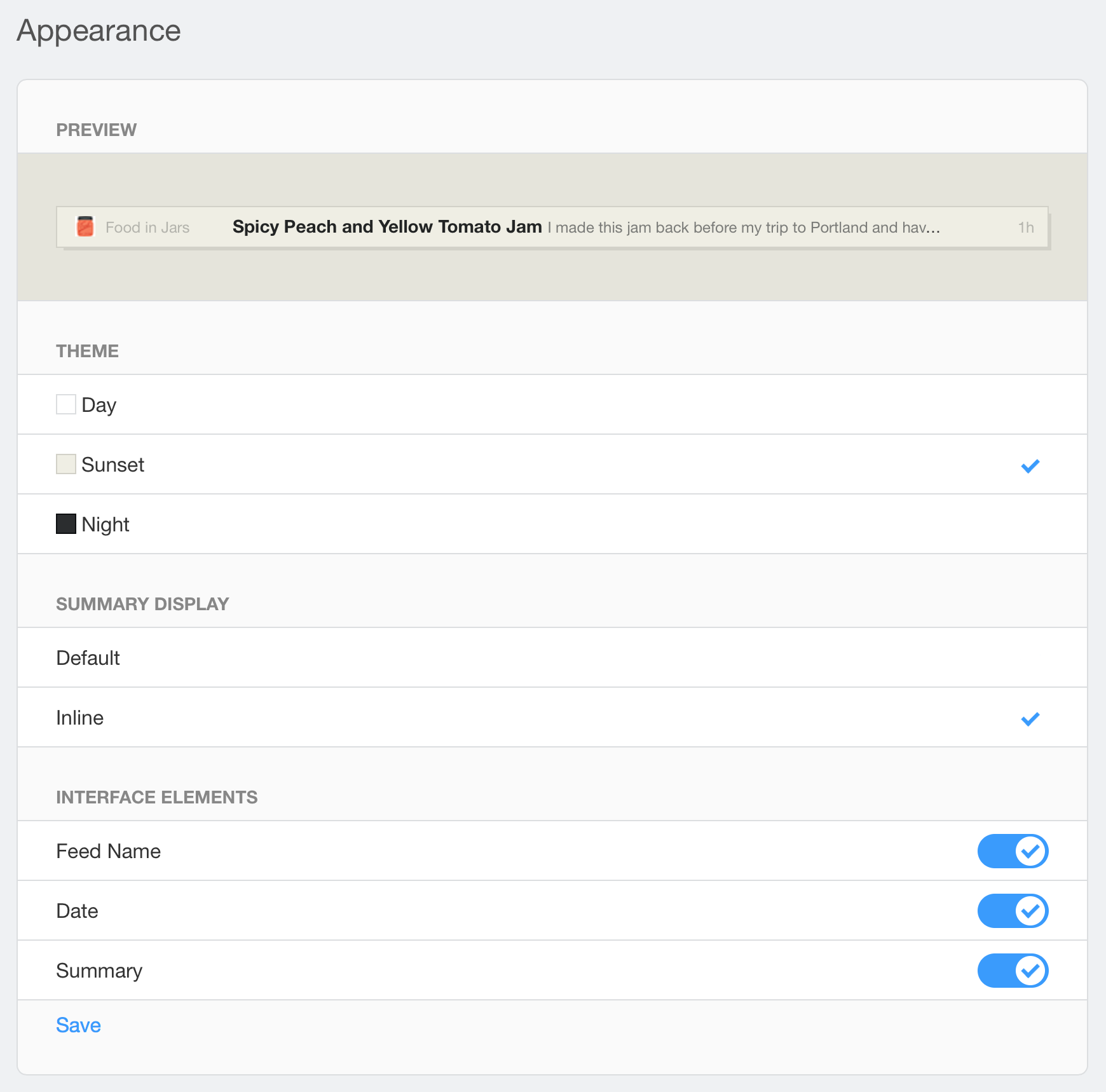
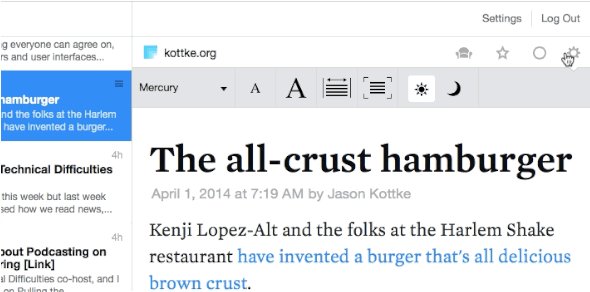
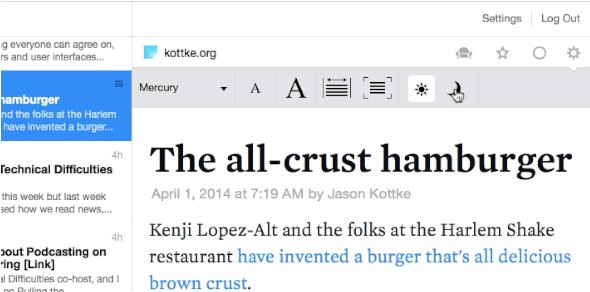
The new theme is called sunset and it’s my favorite look for Feedbin. I associate this color palette with Reeder so I feel right at home when using Feedbin on the web or through Reeder on iOS or Mac.
To try this theme out you can visit the new Appearance settings page.

In addition to changing the theme, you can also turn on or off summary elements you’re not using. The new inline option is great if you have a wide-screen display and want to take advantage of the extra space.
You can also use the format toolbar to quickly switch themes.

by Ben Ubois
Twitter and Facebook are often cited as the reason for the decline in RSS usage. Where does content originate though? Right where it always has: on blogs and websites that probably have an RSS feed.
To help RSS become the ideal medium to find useful/interesting/funny stuff to share with friends or save for later, Feedbin now makes it easier than ever to integrate with other services.
You can configure these new service integrations on the Sharing page under Settings.
Here’s what’s new.
For Instapaper, Pocket and Readability, saving for later is now a two click operation (one with the new keyboard shortcuts).
There’s also an option to send an article to Kindle. While Kindle isn’t really a Read-it-later service, it can be used in this way. In the background Feedbin builds an e-book complete with any images present in the article and emails it to your private Kindle email address.
Feedbin’s Evernote integration makes it so you can save articles directly from Feedbin to Evernote. You can edit the title, specify tags and even select which notebook to save to.
With Pinboard you can add a title, description, tags and private/read later options, all from within Feedbin.
If you have a Tumblr website, Feedbin gives you the option to create Link posts of the article you are reading.
You can email the full article to a friend and even add a comment.
Twitter and Facebook sharing options give you the standard sharing popup provided by these services.
The sharing options you have configured are now keyboard accessible using the number keys 1 – 9.
Please get in touch if you have suggestions for other services you would like to see.
Enjoy!
by Ben Ubois
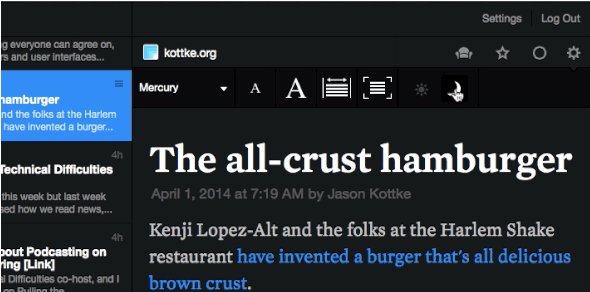
Feedbin now has a great-looking night theme. It’s nice to use when there’s not much ambient light in the room or if you just prefer a darker app.

The layout has been updated as well to make room for a new starred view so you can easily see all of your starred articles organized by tag and feed.
by Ben Ubois

Feedbin launched into a market with no future. Google owned RSS and they had let it languish.
That all changed when Google announced they were shutting down Google Reader two days after Feedbin launched.
I built Feedbin because I still loved RSS but I didn’t like Google Reader. It looked like it had been abandoned after the last update in 2011 that attempted to prop up Google+ by removing many features.
The goal was to be able to cover costs in one year. Instead it took three weeks. It cost about $170/month to run Feedbin when it launched and with $1.62/user/month in profit after credit card fees it looked like I would need just over 100 customers who were also looking for a Google Reader alternative.
Feedbin has one of those boring business models that actually works. Charging money for a good or service. Feedbin will never have millions of customers but that’s OK. It just needs you.
Timing was everything for Feedbin’s success. I think having a halfway decent product only went so far as to not actively hurt Feedbin’s chances. Of course Google Reader closing was the event that started it all, but gaining Reeder support early on gave Feedbin a built in audience.
Getting so much interest was exciting but also extremely challenging. Feedbin had scaling problems within the first few weeks as the number of feeds to refresh went up. For feed refreshing Mike Perham’s Sidekiq was critical to getting acceptable refresh times. It’s the fastest and least memory intensive background job processor I’ve used and it keeps getting better and better. Feedbin would have been tougher to build without it.
Scaling the background stuff was possible thanks to Sidekiq, but scaling the web facing side was more stressful. Feedbin was hosted on Heroku for the first four months. I was frequently turning on more front-end servers (dynos) and bumping up the database plan. Once I was on the highest-end $6,400/month PostgreSQL plan, I knew I needed to try something else because there was nowhere else to go on Heroku.
I’ve heard Ruby isn’t the fastest language and I’m sure my code could have been improved, but the performance didn’t add up. I also still had a full time job at Flickerbox back then so I didn’t have time to diagnose what was going on.
With a copy of the production database running locally on an 11-inch MacBook Air, pages took a fraction of the time to load. The biggest difference between that environment and production was a solid-state drive. At the time Amazon did not offer any SSD options so I suspected Heroku Postgres was held back by running on spinning disks.
I started to look into dedicated hosting that had some hardware flexibility and settled on SoftLayer. If you’ve never used a dedicated server before it’s a breath of fresh air coming from AWS or any VPS. All those problems of noisy neighbors, poor I/O, weird LAN latency or other networking anomalies just go away. Oh yeah and it’s fast.

On the day of the move people asked why Feedbin had to move on a weekday and the reason was that I didn’t think I had a choice. I was looking at these graphs pretty sure that Feedbin was about to fall over.
For all this performance, surely the price must have gone way up? Well no. Feedbin’s last bill on Heroku was for $7,997 and the first month’s bill on SoftLayer was $3,932 so dedicated does not mean expensive.
One of the things I’m most proud of about Feedbin is the design. The design has always been a collaboration between Todd J. Collins and I. In the beginning it was more me, but starting with the redesign Todd has set the visual direction, which explains why it’s gotten so good. Todd and I get together most Mondays to plan and design new features. For such a short window of time I think we get a lot done.
The design has evolved since my crude, static HTML mockups.



I have no doubt that RSS is better for Google having folded their offering. There’s so much choice now that it’s actually a crowded market. It’s also an area that attracts a lot of developers because everybody thinks they can build one (and they’re right).
RSS is one of the last holdouts of a more open web and it’s been gratifying to see that there’s enough interest in it to sustain some great independent services that care more about the product than eyeballs.
The next time you read somebody declaring the death of RSS, you can just smile to yourself as you mark it as read in your favorite reader and move on to the next article.
by Ben Ubois
The Feed Settings page has been redesigned.
This refresh has a cleaner and denser look and two new features. The first feature is that you can now sort a feed’s last updated date. The second is the feed activity graph that shows post frequency relative to other feeds you are subscribed to.
The last updated date can come in handy if you want to unsubscribe from feeds that haven’t been updated in a few years or that may have silently changed feed addresses. The activity graph is great for finding noisy feeds or for some nice looking stats.
Update: A search field has been added that will filter your feeds list as you type.
by Ben Ubois

There’s a new section that sits right below Starred called Recently Read.
The idea is that sometimes a glimmer of a memory pops into your head of something you read recently and you desperately try to piece your life back together to figure out “where did I read that thing?”
Recently Read can help you in these types of situations by remembering for you.
Recently Read attempts to only remember articles that you’ve actually read, not just marked as read. Currently if you stay on an article for more than 10 seconds it will end up here.
It’s also a great way to be mindful of what you’re actually reading so that maybe you can get a bit of your life back by unsubscribing from those high-volume feeds that you just scan and delete.
by Ben Ubois

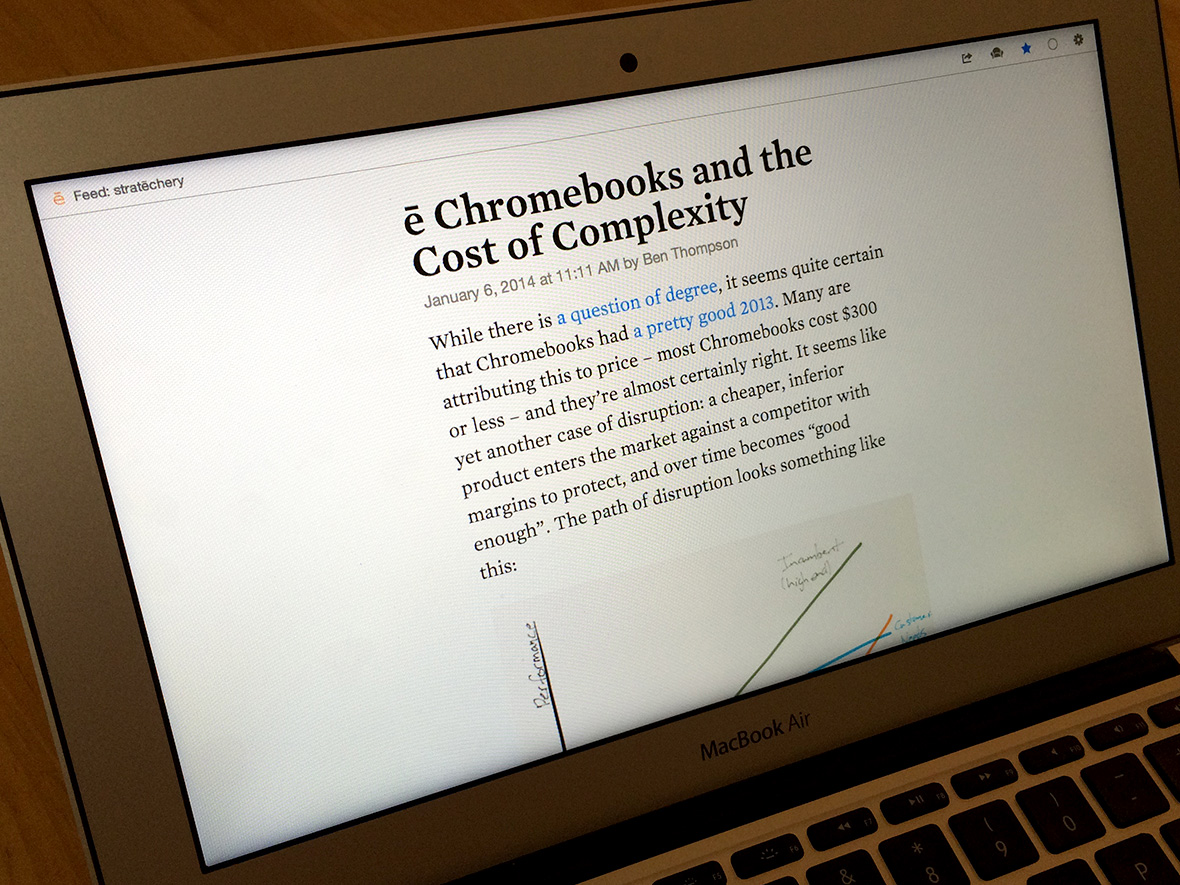
Feedbin now includes a full screen mode that makes for an enjoyable reading experience.
You can access full screen through the format toolbar or using the keyboard shortcut shift + f.

One of the great things about RSS readers is that they can provide a consistent and customizable reading environment. Feedbin is my favorite place to read on the web and anything that can make it even more pleasant is the best kind of feature.
Thanks to Dan Mundy for the idea.